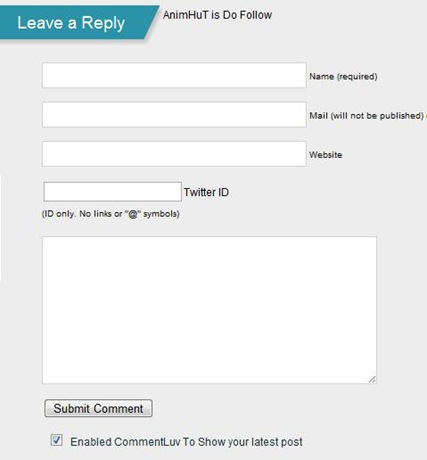
Add Twitter Id field to comment form
Did you ever try to add Twitter username to you comment box. To share your instant updates to all and get more twitter friends with good exposure. If you installed your blog, readers like to add it so that they can promote their site or product and at the same time get exposure by many people within the same category. There are many plug-in for wordpress came. But this new plugin actually worked for my theme (support wordpress2.8 installed). Yesterday , i going through new plug-in in wordpress and found “ twitterlink comment” which is realised by commentluv.
From various authors many plug-in realised .in case of my theme its not working. But the previous plugins are work well with thesis theme/framwork and their child theme. When i tried to install my comment box -collapsed and some theme features are not responding. But this plug-in is very good. I tried it and no errors for me. – lets digg into tutorials –
Easy steps:
1. Backup your files(optional- not needed, mainly index.php and config.php).
2. Download plugin from TwitterLink Comments.
Install to your blog through FTP or directly and activate it.
“- this plugin add table called (yourprefix)_wptwitipid “
3. go to TwitterLink Comments page under settings menu.
[This plugin adds an extra field for the comment author to add your Twitter username].
4.There is two option for you, YES OR NO
If you don’t want to mess with the coding then choose “ YES” and save it.
Just select Yes and if you need you can change the option for link fomart,twitter link position, and field desicrption. Remember this option put your twitter ID field after the submit button. And with blue dialog box. Try it yourself.
Result :
5. it seems not good with the background, and my suggestion is to add under the website link field. Select option “ NO” from the settings and save it.
Now open the comment.php from editor and search the “ website “ and below that add the following code. or above the code also your wish.
<p><input id=”atf_twitter_id” type=”text” name=”atf_twitter_id” > Twitter ID <br><small>(ID only. No links or “@” symbols)</small>
Save it and Spread this to your more twiiter addict friends.
Result :
For more support visit : comluv.com support
Just put your username in the comment box and start tweeting. | another tips another tips. and do share with your twitter friends and add to you site.














Now the comment box looks like this.
Awesome, thanks for this tip
thanks dude
Excellent …. In Fact I was Looking for this Plugin. Just Didn’t know the Name …
Thanks 🙂
your welcome.
um yaa thats nice collection dude…….
thanks for that
Thanks for the tutorial 🙂 🙂
Can you help me in getting a nice theme for my site ????
Thank you
.-= Sunny Bhasin´s last blog ..Why Tech18.com?? =-.
thanks for the comment and by the way what type of themes do you want. free or premium. tell me.
Premium but freely available .
A theme which suits my blog Tech18.
Thanks
My suggestion is arethima and revolutionary theme, with white bg and nice user friendly with many option. this is used mainly for Tech Bloggers
ok Thanks , how is my current theme can you pls give me a feedback ???
Ya its nice, keep that nad start blogging
http://www.designstar.org – you can see this site using same theme, i theme so. check out
i excepting that. thank you.
Brilliant useful idea. Thanks for sharing. 🙂
your service is good and thanks for mention my post on your site
Your welcome. Hope to see more blog post from your site. Keep up the good work!
sure, ill keep the good work and thanks for the wishes !!
Hey Thats a great post, I might add this tab soon 🙂 Would definitely check out your site for more useful stuff
go ahead and through pradeep, i came to know about your blog. your PR is really increasing very fast. congrats on sucess
Hey man very useful and detailed post.. Great tut. Tweeting your post.
ya this ine is easy, and i added your link in post for thesis framework using users. so that they can use that in easy way.
TwitterLink is a nice plugin, instead of saying no to auto install just for background you can customize the division named twitlink.
Will save time from customizing the comment template.
Abhishek this is first try on codings. not familiar with codings. so i used to no and added the codings to the template. and it worked. because i have added some other code,so i dnot want to riun that 🙂 ,
thanks for the comment
great tutorial!
one suggestion, if you’re adding the code yourself, you might want to put tabindex=”4″ in the twitter field so it is natural for user to tab from name,email,site and then to twitter field.
thanks for sharing how to add the field manually, I’m sure many people will appreciate it!
.-= Andy Bailey´s last blog ..Now supporting your language =-.
Thanks for the Feedback.when i try to press tab and it jumps from webpage to text area. i ll try to add tabindex . 😛
Amazing tutorial, I must say I saw this type of well defined tutorial after many days, keep doing nice work. Article retweeted. Regards.
Thank you so much for the commenting here. keep visiting .
Commenting first time after the introduction of this twitter field ! 😀
And, this tutorial is really well explained here.. going to try that ! Thanks for sharing Ganesh 😉
.-= S.Pradeep Kumar´s last blog ..Pick A Good Web Host Using Web Hosting Geeks =-.
thanks buddy. actually i tried in different free themes also and it worked for me. iam not code niche.but i can say it worked for me without any errors.
really adding twitter ID to the blog makes visitors to add their username.
-nice plugin-
Thanks for sharing. Great blog I just subscribed.
thanks for visiting my blog commenting. welcome to animhut. b/w your blog(community) is great. sharing nice deisgn news. keep up the good work
Excellent tutorial, thanks for the share.
thank you for visiting my blog sir.and sharing.
Nice Tutorial. Saved me hours of coding. I’ve been figuring how to do this for a long time.
Thanks.
-Emmanue.
.-= Emmanuel´s latest blog ..Hello world! =-.
thanks for the reply and i happy i helped you
I have done it on our blog, thank you so much for leading me to this post!
.-= Hesham @ FamousBloggers´s latest blog ..How to add more URLs to your CommentLuv plugin account? =-.
i really happy you liked it 😀 hesham
Thanks for a useful plugin, I have added it to two of our blogs.
Keep up the good work, I will revisite your site for stuff to come 😉
Thanks!
Brnevern thanks for the comment , welcome to animhut
Thanks for the tutorial.
I have noticed this feature on a few other blogs but I couldn’t find the plugin myself. I am not good at coding other than basic html, so I appreciate you taking the time to lay it out.
even I tried for months and later i found myself to help others 😀 thanks for commenting here
Great tutorial. I have implemented this on my blog and it works like a charm. Very easy to follow and gets the twitter love going with my followers. Keep up the great work.
.-= Lucas Cobb´s latest blog ..Usability Tips For Bloggers =-.
thnx for commenting and welcome to animhut Cobb
Wonderful tip. I loved it. Thx for sharing man
.-= Jaydip Parikh´s latest blog ..Management Story : When You are in Deep Shit =-.
thanks jay for your comment
Thank you for this simple to follow post. I was searching for a nice plugin to do this and came across your tutorial. Worked like a charm.
.-= Tony M´s latest blog ..Wordpress Plugins Are Easy To Install =-.
thanks for kind words, iam really glad you liked it 😀
I am looking for a solution to add a Twitter field, but where possible I try to stay away from plugins. I think Smashing Magazine (or was it Problogger) also offered a solution for this by modifying the theme’s comment template. Just in case anyone’s interested.
.-= Veron´s latest blog ..Palm Beach Seafood Restaurant – Celebrating Chinese New Year =-.
I went back to check. As it turns out, it was Problogger and his solution also involves a plugin. Your step-by-step guide here is much simpler, and I have just implemented it on my blog. Thanks!
yes they are pro, as i said i gave a try ! and it worded. and i glad you like it. and this is easy with the use of plugin. ! even i tried 7 tutorials before each different one. nothing worked for me . ( confused 😛 )
Thanks for that. I’ve been looking to add the same functionality to out site and had experimented with hand coding it, but this should make things a lot easier.
I have a problem with mine in the back-end when I set it to be placed manually it wont stay like that. And you will get an extra field below the comment-form that has a class with bg-color lightBlue that I don’t know how to change it. I can’t find where it is actually written to edit e. Really weird, any idea what the cause of this could be?
How would I add this “tabindex” that is spoken of here so that it tabs directly to that field? Thanks for an awesome tutorial!
You have to add the
Thanks for sharing, I Like it..
Cheers.
*would recommend that you arent showing all of your comments on one page, slows down loading so much..
and been looking for a tutorial for a while to carry this out.
so i hope to impliment this asap!
thanks
.-= jared thompson´s latest blog ..High Class Photography Round-up: Glasses are Sexy & Sophisticated #2 =-.
oh its really pleasure you like it, i am so happy
That’s nice, I saw this twitter user name on many popular sites but didn’t know the exact plugin. Thank you so much Sri you have explained all steps very nicely.
Thank U this was exactly what I was looking for as I am building my other site . Having the twitterlink has basically become a pivotal aspect on ones comment page , as it helps to identify & link back to your followers & commentators . Ive styled it to match the rest of my comment form & looks great 😉
Thank you for sharing this w the community 🙂
M.
Great tut! Will come in really useful =]
hi! this is a cool idea, but i have a suggestion: can i use the twitter photo instead of gravatar? while we use the id why not use the photo right? 🙂 please email me if this can be done and how..thanks!
Sanjay ,
Sorry to say i cant get that , it shows error for me. but seen in some blogs, i will let you know after getting information for that the bloggers.
thank you for checking the Tutorial.
Sriganesh.M
one more thing, can i use this in php website? ‘coz im not using wordpress..thanks!
I dont have PHP site, but you can give a try. any how its a WP -plugin you have to lots of work !
Thanks for this post. Every step is easy to follow.
We are so much Happy !! it help you well . Thanks U
Nice plugin, Will check this out and add it to my blogs. This kind of plugin will pump up commenting on any blogs.
Sure it Will help us gain more readers and it worked perfect for me !1
interesting. i think ill go with that on my blog. it sure does encourage visitors to comment more. that and commentLuv which i see youve already installed.
i mean its working on me isnt it 😉
Thanks for the Appreciation ! its working well !!
thats great, I was thinking that how you put the twitter id field in comment box
thanks for sharing this
How are you ! Arslan ,
Much appreciated for the Tweet and it really help out.
thanks for sharing. Was looking exactly for this..
Thanks for the comment !! DD
Nice tut, i am gonna check it on a test site. Thanks for sharing.
welcome to animhut, thank you or the comments !
Thanks for the tip. 🙂