Two years before, I wrote a post on “Add Twitter Id field to comment form in 5 easy steps “. The post become popular and came in handy to many new bloggers and other friendly bloggers.
There are many tutorials for Thesis theme, but for other WordPress theme this tutorial will help you out.
After many updates in WordPress theme and especially in 2011 – the comment section are written with array instead of form script. In this situation you cannot add the twitter Id input field next to webpage section.
If you use to make the settings Default – it will look ugly with lue background.
[xyz-ihs snippet=”468″]
The purpose of this tutorial is to make the Twitter ID plugin “Input field” next to the comment submit button with more elegant. You can add Icon next to the Twitter ID section!
The Following steps will help you to make the Twitter ID plugin from ComLuv more elegant and useful to make new friends and comments in you blog.
IF you like to follow us for more design , Tutorials, Inspiration and Giveaway here: @animhut
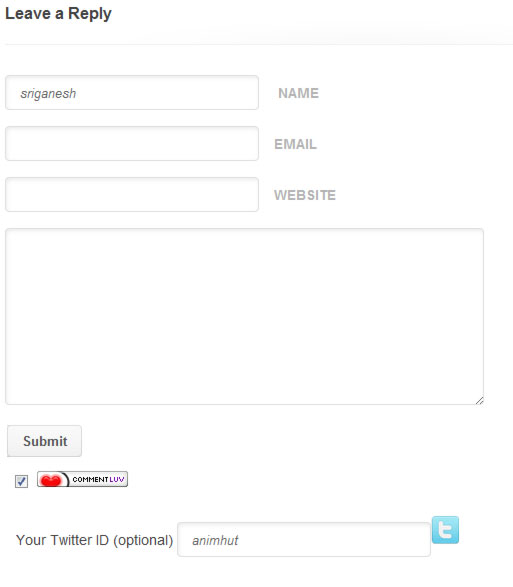
Final Output:
Step:1
Install the Plug-in from the WordPress plug-in Directory: Twitter ID link
[xyz-ihs snippet=”336″]
Ps: Always backup your Database for safety purpose.
If you like to make the plug-in look default – select the Yes from the selection!. Warn you it will look like below screenshot.
And please do not select any section or edit it if you like this feature.
Step : 2
If you like to enable a elegant Input field with image, Try this and if you are using our old tutorials – kindly remove the following line from the Comment.PhP
<p><input id=”atf_twitter_id” type=”text” name=”atf_twitter_id” > Twitter ID <br><small>(ID only. No links or “@” symbols)</small>
Click on the image for Large view for seeing all settings
[xyz-ihs snippet=”Backfill”]
And insert only the Text / HTML mentioned below. Delete the old Codes.
css classes
Class for the DIV used to wrap the field (for automatic added field)
Twitlink
Class for the input field (for automatic added field)
Input
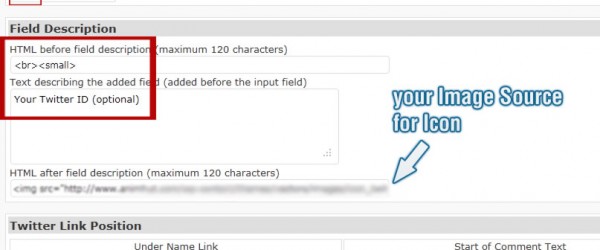
Field Description
| HTML before field description (maximum 120 characters) |
<br><small>
Text describing the added field (added before the input field)
Your Twitter ID (optional)
HTML after field description (maximum 120 characters)
<img src=””></a></small><br>
Just Press the “Save” button
You will get a elegant look in the comment section – your readers love it !
Hope you get this steps work for you – any errors or feedback put in the comment section!
Please note it’s a beta change – if you can find the alternative way to add Twit Id link in array method spread your ideas here.













Great post Sri !
Thanks for this nice tut buddy . I am building my thesis skin right and will add this feature for sure.I am just waiting for pagerank update and after that I will change blog template.
Twitter ID plug in is very good new Techniques to learn.its amazing you pull this out to share to all of the surfer…
Thanks for sharing great feature.
Nice tutorial. I bought the thesis theme a week ago and working on creating a skin now. This will help.. thanks
well nice plugin..Thank you very much