Today’s post will be two Photoshop tutorials, the first one will be the famous letterpress effect and the second one will be web download button. I made these two tutorials in one post to give the readers a quick way to learn the two types of effects at the same time. Let’s jump in to the tutorial.
Please note :
In our blog we have a open giveaway for each month apart from special giveaway, the 2 top commentators win ad slots in our blog and each month it reset and select the winner, so participate it and anyhow it’s a do follow blog and you’ll get back links also
Tutorial #1 :Letterpress effect
Step :1
Create a document size for your need, here i created 580px width X 300px height and choose bright colour for background.
its better to create layers and do your works, which really helps in editing the each layers later.
Short cut key : Ctrl+Shift+N or click “Create a new layer “ from the layer palette.
Step:2
Select the text tool from the toolbox menu ‘ T ‘ and type DOWNLOAD – choose Bold Text, i used November text : see the output.
step-2 type the text now
Step :3 Add the layer style effect now:
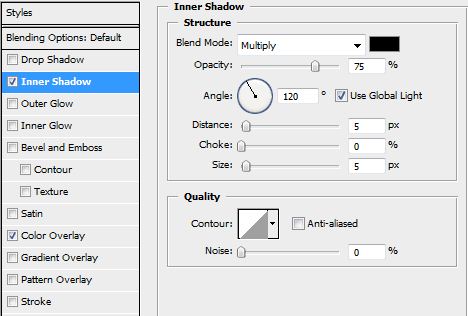
Innershadowstep3- add innnershadow
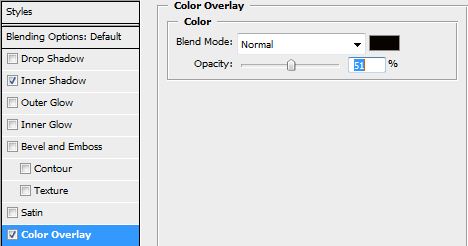
step3- coloroverlay
Output : the color-overlay can be changed according to your needy.
final output of letterpress effect
Tutorial #2 : create Web Download button
Step : 1
Create the document and choose black color as your background,
1) Create a new layer -> Ctrl+Shift+N
2) Select the rectangle marquee tool (M)
3) Fill it with your color(color doesn’t matter)
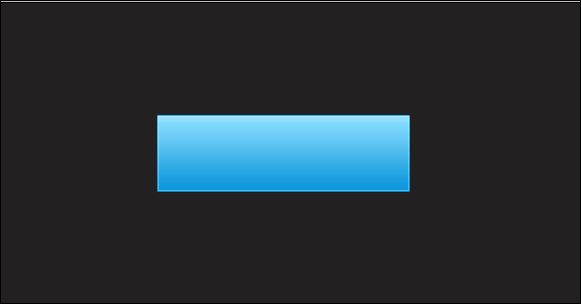
Step:2
Add the layer style effect to the rectangle
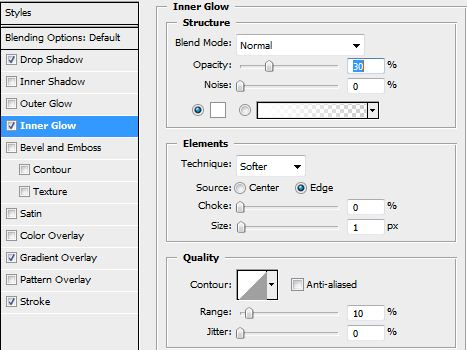
Inner Glow :
innerglow effect
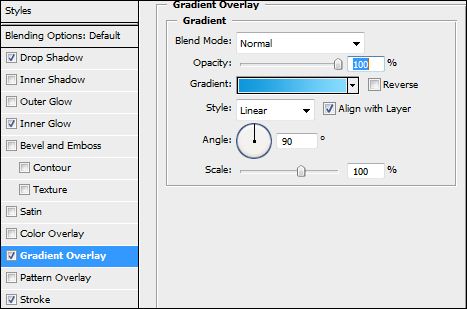
add Gradient overlay
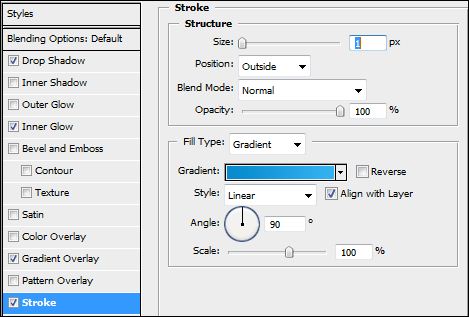
add the stroke value
optional : add drop-shadow effect – default value. And inner shadow value if you need, but it wont show you much difference. I didn’t use here.
step : 3
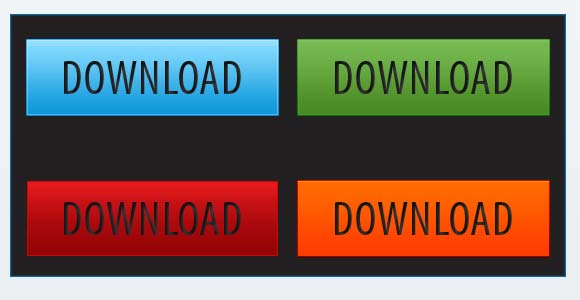
Now you can add the normal text “DOWNLOAD “ OR the previous letterpress text effect. Arrange the size of the text effect and text font. Here is the final output of this tutorial.
One Golden rule: In “Photoshop “play with the layer styles and blending option. You can create many good designs.
Hope you like this tutorial, need suggestion-anything if you don’t like it, Hit it on the comment section.




















Very simple and easy tutorial to achieve the letter press effect. Good for beginners.
.-= Richie´s latest blog ..25+ beautiful examples of hand drawn elements in web design =-.
thanks RICHIE , yes it helped for my offline friends also.
I agree with Richie. Simple yet useful great article Sri. 🙂
.-= Shurandy Thode´s latest blog ..Quick, fancy, dirty yet useful hover menu using jQuery hoverIntent =-.
thanks Thode i hope you both like it
Great job! simple but effective 🙂
thanks omar
Nice tutor..
thanks for sharing
thanks sudharsan
Download buttons look elegant, thanks for sharing the PSD, most people never do that 😉
.-= Arun Basil Lal´s latest blog ..Bandwidth Monitoring Tool for Windows Vista and Seven =-.
thanks for you kind words, top bloggers give 🙂 source files 😉
Simple and nice.
thanks vikas
Here have 22 different buttons with psd files i fav, sharing with guys : )
http://button-download.com/
.-= Joseph´s latest blog ..Free Apple iPad Icon Set =-.
if you need to promote , submit in the user-link feed.
awesome dude.. thanks for sharing 🙂
.-= Mohamed Rias | smashingtips.com´s latest blog ..20+ incredible Gigapixel Photography Inspirations =-.
thanks Rias, and your giga pixel is good
I liked it dude 🙂 :), but why have you written if you don’t like it then hit the comment section ??? 😉 😉
.-= Sunil Jain´s latest blog ..Hi everyone 🙂 🙂 After long time 🙂 🙂 =-.
the commentators are the real judge and need their feedback to improve my skills, thats y !
Great tutorial. I mess a lot with photoshop, but never get it right, but thanks for giving such a good tutorial
.-= gautam hans´s latest blog ..Do you Follow a Blog Posting Workflow? =-.
thanks hans ! love to hear this from you !
Simple, will try this.
.-= Anish K.S´s latest blog ..Apple iTunes 9.0.3 Released – Download/Upgrade =-.
thanks anish and welcome back
Really simple and useful tutorial Ganesh. Thanks for sharing the PSDs. 🙂
.-= S.Pradeep Kumar´s latest blog ..15+ Tips To Optimize Images For Search Engines =-.
thanks sam i hope you like it
for pro it may be but for the beginners it sure work and mainly for tech bloggers !! and welcome to AnimHuT
Thanks for making it simple and easy!
.-= Chris Thurman´s latest blog ..How to Build Web Cred as a Designer =-.
thanks Chris. it really helps for my tech readers and other new designers 🙂
Cool idea. Will definetly try this.
thanks and happy it comes good !!
thanks pliggs,
such a simple to follow tutorial, i hope to carry this out later 😀
Cool tips sri, I’m just learning so I want as much tips as I can.
.-= Inzone Internet´s latest blog ..Ask Me a SEO or Blogging Question! =-.
I think both tutorials are the foundation to most high quality buttons we see on the internet. Nicely put and easy to follow. Thanks.