How to enable new Pinterest button which “Pin-it” or bookmark all images with number of Vote counter is a new factor for every bloggers and pinterest fans seeking to implement for their blog or website. This technique will pin all the images + show the number of votes you got for each article and instead of one default thumbnail images for an article or post which contain 100+ images and we are sure you won’t like to pin only one default thumbnail. So let’s get to pin more and drive traffic to your blog.
Why we Mash-up the new Pinterest code ?, if one of your article or many post got 3K+ to 7K+ viral votes from pinners and you did not know or your new readers may not notice – if you added these three codes. Actually no one hate Pinterest WordPress plug-in, until they give you more CPU load to the server – recently caused to our blog last weekend. So we like to help other pinners – this tutorial was generated.
[xyz-ihs snippet=”beta”]
We created an codex article or post “Add Pinterest Working Pin-It Button” for Blog in 2 steps – Published earlier and other few blogs used the same technique in their blog, due to their high readership and SEO factors – placed in Google first page.
The above codex tutorial will help you to pin hundreds of HD images from photography like post or article. In simple terms, that time Pinterest does not implemented pinning all interesting photos. There was two types of settings for the Pinterest button – Basic and Advanced users.
Add Pin-it button with count and Bookmark All Images
Now Pinterest(2013) made some new code for the users. Here we are not going to describe about the “Rich Pins” or “Promotional Pins” – we cover that later in our blog. By default, Either you can pin one image, or bookmark all the available big images from that particular article or post and the third option is very useful. Here you will find a simple insight of different types of button for your need and then why you should add “AnimHuT Pinterest customized pin=it button ?”
[xyz-ihs snippet=”468t”]
You should add this code to your header.php only once.
1. This button adds only one image – useful for promoting your blog homepage or particular products.
This will pin only one image
2. Use this Button, Which Pin all Images from the Article or Post. You can see there will be no vote count for any of these scripts. What if your article gone popular in Pinterest.
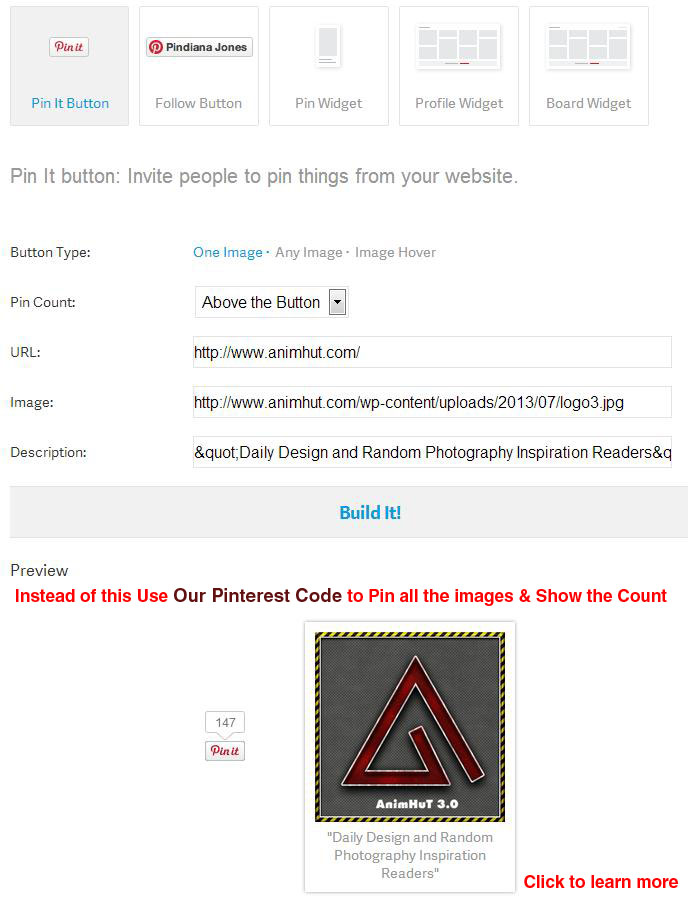
Instead of this Use Our Pinterest Code to Pin all the images & Show the Count symentionusly
3. If you don’t like to add Pinterest Plugins.
This will apply a hover button to all images found in the article or post
You might seen a pin it button while hovering over images.
[xyz-ihs snippet=”Backfill”]
Kindly share this page to unlock the simple code – we have to do this, last time many reblogged without credit. And share useful tip to your friends, which will be very motivational for us to write more tutorial in future.
Add these Pinterest code in your WordPress Theme – Single.php
[pwal id=”51427815″ description=”Share with Friends and see the code. To avoid wrong credit and as you know Sharing is knowledge”]
[/pwal]
For more Pinterest goodies click here
Note: backup the code first. Hope you like our codex tutorials again, Kindly share this and if you have query please comment below.














Thank you for your tutorial and it worked good ! will share this tutorial with friends
Thank you john, Welcome to animhut !
Excellent detailed resource Sri. I haven’t used Pinterest much but now will surely give this a try. The new update looks interesting.
~ Chitra
The code is very simple not a harcore one. But this is very useful.
Check this how we got 3k+ Votes !
http://bit.ly/typographyquotes
Thank you Chita, Welcome to AnimHuT.
The info above is very useful. I have been using Pinterest in the last month, but trying to figure out how to use it better. Thanks for the article.
Ray, thanks for the comment and my suggestion – do not over pin it and comment on others too.
Great update. Thanks for sharing. I should get this in all my sites.
Steven
Please let me know how it works for you ! and welcome to AnimHuT !
We used your code and it was great, got some potential traffic to our website.