Hey Guys! Welcome to our first Exclusive Illustrator Tutorial! Today we are delivering a FREE high quality tutorial on how to draw a Vector “Pirate Twitter Bird” using Adobe IllustratorCS4 simple techniques. In our last freebie we gave the 5 twitter bird icons.and got good response from vistors/readers. and most of the like Pirate twitter bird & many friends asked me, how to create this bird. so today i am going to write a clean and simple steps to learn how i created this Vector Twitter bird. and added the source file where you can check if you got doubts on tutorial,i think you won`t have doubt.
Step:1
Open a new document in illustrator Cs4, give w=575px, H=500px, resolution=72, RGB mode.
Step:2
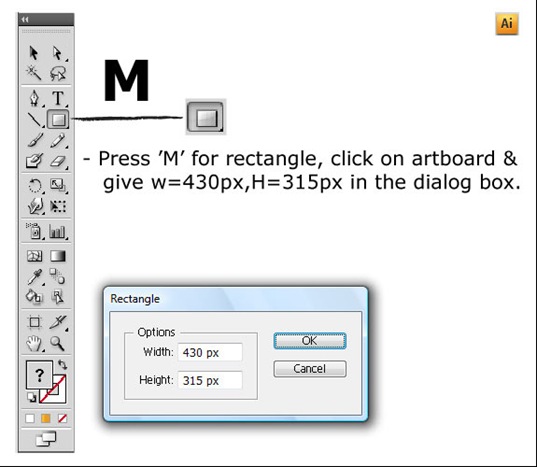
First we need to create a Rectangle for twitter body. Select ‘M’ and click on the art board to create a rectangle with correct width and height. A dialog box appears give values,[w=430px,H=315px].hit enter.
– Press ’D’ for Default color[W/B]. Now Press ‘ / ’ for disabling the Fill color & Stroke color stay black.
Step:3
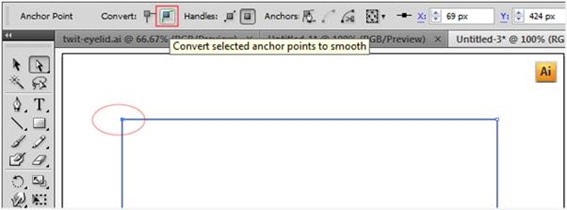
Click on the rectangle and choose Direct selection tool ‘A’. Now select the any anchor point [edge] of the rectangle.
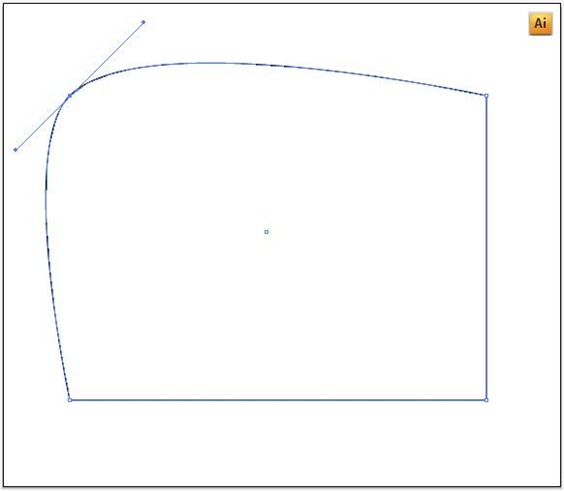
And now select the “convert selected anchor point to smooth” to smooth the edge of the Rectangle, From the anchor point- option bar. Now the rectangle looks like thisFollow the same step for other 3 edges. If you need can resize the edited rectangle.
Step:4
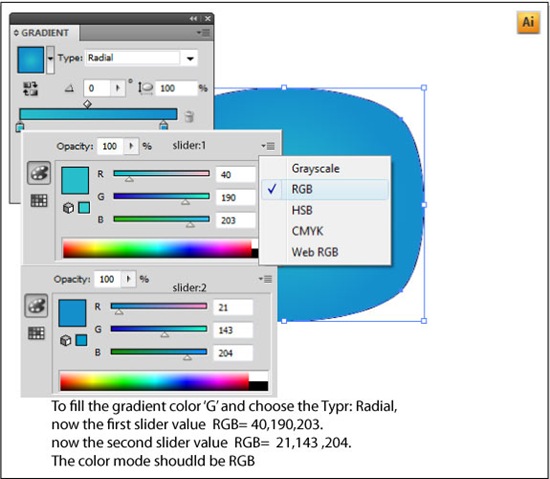
Its time to fill rectangle with the gradient color ‘G’. To fill the gradient color press ‘G’ and choose the Type: Radial, now the first slider value RGB= 40,190,203. remember the color mode should be RGB. Like the same way the second slider value should be 21,143,204. Remove the black outline.
Step:5
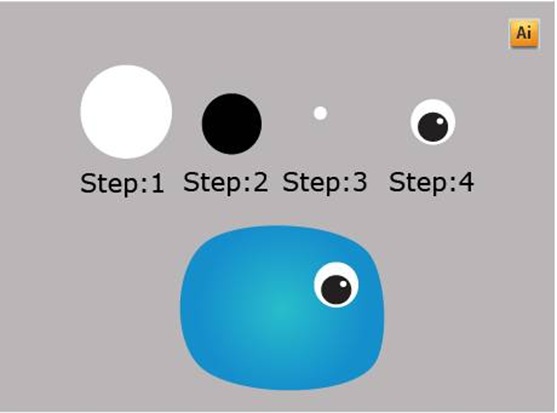
Now we are going to create one eye for the bird ??, yes because we are creating “ Pirate Twitter Bird”. Draw a white Cirlce, now copy & paste before the circle[ Ctrl+C and Ctrl+F ] Resize down the circle & change the color to black.one more circle above the black circle change the color to white and place it on the right corner of the black circle. This circle mentioned here for highlight the eye. See the image below
Step:6
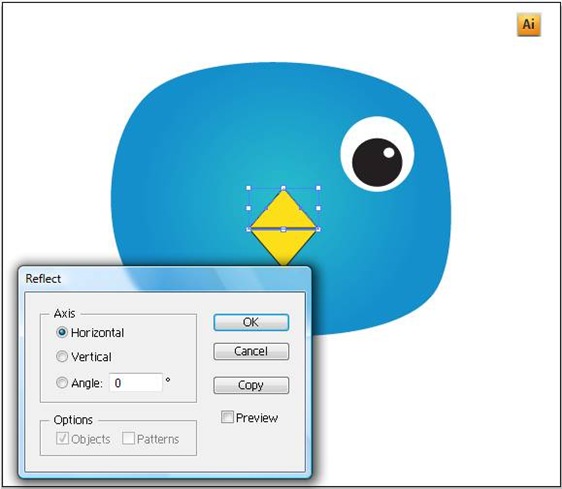
Time for the beak, draw a triangle fill with yellow color #FDDF19 with outline black. Copy it and bring it front now right click and select : Transform-> Reflect -> choose horizontal axis and hit Ok.adjust it centre.
Step:7
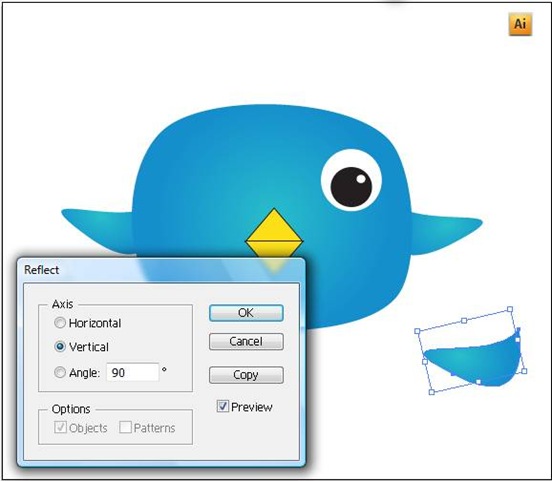
Just few steps more, now create cute hands for this bird, take pen tool ‘P’,with the same gradient value as foreground. And draw the shape as show. You can create your own style. And duplicate and using reflect tool make the other hand and align it horizontally and place it to the bird. As show below.
Step:8
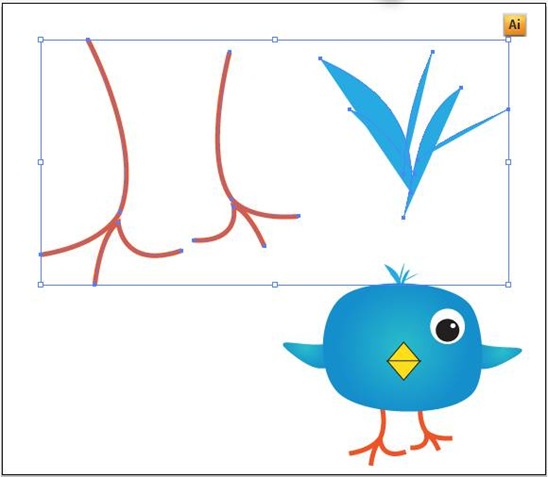
This step deals with making of leg & hair using PEN tool. Take a pen tool[P], draw as you like (use creativity here). For leg, stroke outline color #EF5428. group it.
– For hair use the same pen tool, fill color with #26AAE1.
Step:9
Now here option for you. You can create a twitter bird without the pirate badge,just copy the eye and paste on the left side.
Step: 10
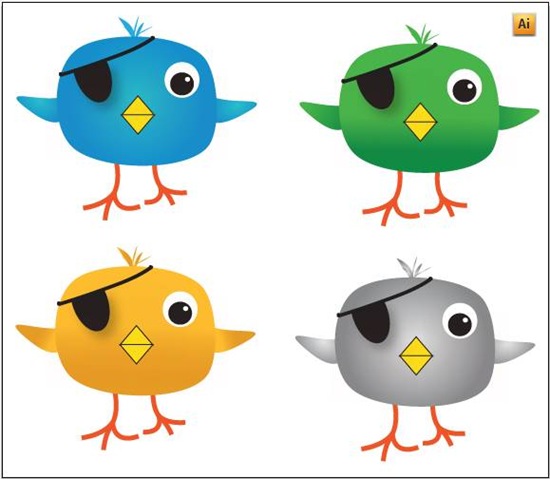
Pirate twitter bird: Create the pirate eye badge from pen tool. The fill & storke color should be black. Use drop shadow. And as previous step use different color to make more twitter bird as required for your blog theme. Here i created four color let me see how many color you create and link in the comment form.
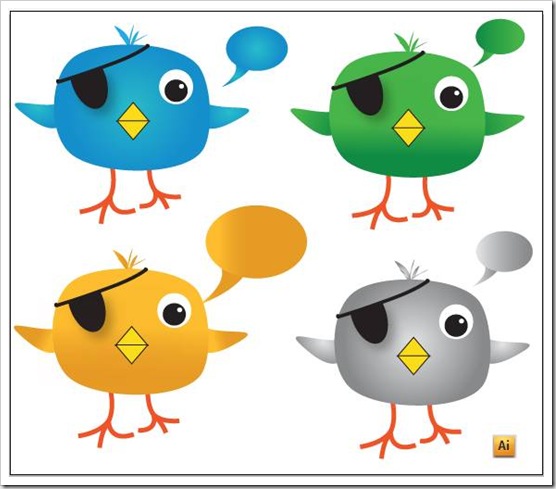
Thats all FRIENDS. Pirate twitter bird ready! I have added the source file with the bubbles, Now you can write what you want inside the bubble,
the bird /tutorial can be used for personal and non-commercial purpose. But dont Re-distribute.if you like it give back the link to this page and allow to download from here.
Pirate Twitter bird SOURCE FILE
FILE SIZE:289KB, VERSION: CS4.
Taking 642-681 exam is very easy with 642-746 dumps and 646-223 practice exam by actualtest.



















very good and effective tutorial. 😛
.-= pooja´s last blog ..animhut: Gud morning: thanks 4 your Rt,bump,designmoo&blend,digg vote. http://bit.ly/3cKT3 =-.
thanks for sharing
the pirate is good, 😛 the source file is in cs4 version, can you give us in lower version
🙁
thanks for sharing nice tutorial. and the gradient tool is great as u mentioned
hey nice and simple tutorial.
cute pirate. can u give it in lower version.
nice tutorial- looks cute,can you give us lowerversion source file. 😕
good stuff! Thanks for sharing 🙂
.-= Sneh Roy´s last blog ..10 Free Dirty Green Water Textures =-.
Thanks for the comment and like your blog very much, very useful 😛
Nice illustration! Thanks, dude!
.-= Lam Nguyen´s latest blog ..7 Extremely Useful Chrome Extensions for Web Developers (with quick tutorials for each) =-.
thanks buddy 😀